What are Feature Toggles?
Feature toggles (also known as feature flags) is a software development technique that enables developers to turn certain features on or off at runtime. As a result, developers can deploy new features to a subset of users or a production environment without actually releasing them to the entire user base. This allows for faster development, testing, and deployment of features without making changes to code.
Feature toggles can be used to roll out new functionality gradually, perform A/B testing, or enable/disable features in response to performance issues or other operational concerns. They also enable a more flexible and efficient development process, as teams can work on multiple features in parallel and release them gradually.
How feature toggles work

Feature toggles are like on/off switches for specific parts of your code. They let developers control the release of a new feature by turning it on or off through an external configuration file, without changing the actual code. If the feature toggle is set to “on”, the system will run the new code. If it’s set to “off”, the application will bypass the new feature and stick with the original code.
The use of feature toggles is made easier with feature flag services, which centralize all the toggles and provide audit and usage data. Feature toggles also allow deployment teams to release a feature to specific groups of users, based on assigned attributes. Basically, feature toggles make it easy to control the release of new features and test their impact before making them available to everyone.
Imagine you are developing a new feature for your clothing website that provides personalized product recommendations to customers. The feature is not yet fully tested and you want to deploy it to production so that you can monitor its performance in a real-world environment. However, you don’t want to make the feature available to all customers yet, as it might not work as expected and could have a negative impact on the user experience.
You could add a feature toggle to the code that implements the personalized recommendations feature. During runtime, the application would check the configuration and determine whether the feature toggle is switched on or off. If it’s set to “off”, the application would bypass the new feature and use the original product recommendation. If it’s set to “on”, the application would run the new feature.
As you monitor the performance of the new feature and fix any bugs or performance issues, you could gradually turn the feature toggle “on” for a small percentage of users, and then for a larger percentage of users, until the feature is available to all customers.
Top 3 benefits of feature toggles
Faster deployment
Feature toggles allow you to deploy code to production faster, without having to wait for the new feature to be fully tested and validated. This means you can get new features in front of users faster and start receiving feedback sooner. As a result, you can consistently incorporate feedback and improve your product.
Reduced risk
Feature toggles help reduce the risk associated with deploying new code to production. You can deploy new features to a small percentage of users or to a controlled group of users and then monitor their behavior and performance. This allows you to quickly identify and address any issues before they impact a larger group of users.
Improved user experience
With this feature, you can deploy new features incrementally, which in turn, improves the overall user experience. You can test new features with a small group of users first, and then gradually roll them out to a larger audience, ensuring that the feature is stable and meets user needs. This helps reduce the risk of introducing bugs or performance issues that could negatively impact the user experience.
Use cases for feature toggles
Experiments
Experiments or A/B tests are a common use case for feature toggles. One can control the activation of a feature by switching it “on” or “off” at runtime. For example, switching on the feature toggle can show experience A to one set of users, and switching it off will show experience B to another set of users.
More advanced feature toggles can also use multiple toggles at once to provide different experiences for different groups of users. For example, a company might divide its user base into three groups and assign a unique toggle to each, creating a different experience for each group. You can then evaluate the performance of each experience and make a decision on which one to implement permanently.
Canary deployment
Canary launches in software development are when a new feature or code change is first released to a small group of users to check how it performs. If the feature has any issues or fails, it can be quickly rolled back. Feature toggles play a crucial role in this process as they limit the number of users who can access the new feature and allow the developers to easily turn it off if needed.
Product testing
Before launching a new feature, it’s not always clear if users will embrace or ignore it. You can activate the new feature or a preliminary version of it using a feature toggle and release it to a small group of users to get feedback. This group can consist of enthusiastic early adopters who are willing to test and review the feature. If the new feature is well-received, the development team can expand its reach by rolling it out to more users. On the other hand, if the new feature doesn’t meet expectations, the development team can quickly turn off the toggle and eventually remove it from the codebase.
System outage tool
A feature toggle can be used as a system outage tool by allowing a web application to temporarily turn off the entire website for maintenance or downtime purposes. The feature toggle provides a controlled way for teams to manage unexpected issues or perform sensitive deployments. It gives teams the confidence and capability to take a controlled outage if considered necessary, without affecting the overall functionality of the website.
How VWO FullStack can help you

With VWO FullStack, you can now unleash the power of feature toggles in your software development process. With the ability to control the rollout of a feature at runtime, you can now choose when to enable or disable the feature without changing any code, whether you want to perform A/B testing or canary releases.
Apart from the flexible feature toggles, here are some important use cases of VWO FullStack:
A/B Test deep within your stack
One of the most fundamental uses of server-side testing is to A/B test deep within your stack. A server-side testing tool is used in cases when tests are run on complex or dynamic elements that are beyond the scope of UI or when the modifications to be made are beyond the scope of a visual or code editor. Let’s say you want to run an A/B test on the shipping price for an eCommerce store. As the prices shown to audiences are rendered dynamically from the server, a server-side testing tool is needed to run a test like this one.
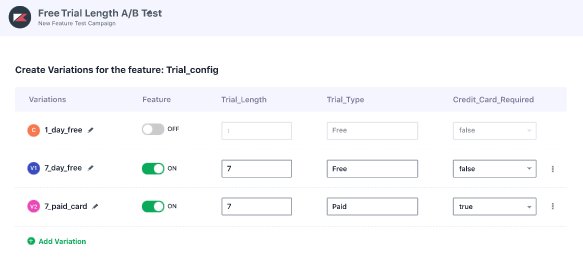
Test multiple features and variations
VWO FullStack allows you to not only test multiple product features but also multiple variations of multiple features. This way, you can experiment intensively, measure the impact of variations, and ultimately roll out the winning experience. Imagine yours is a SaaS company and you plan to introduce a free trial for your product. You can create several options with different lengths of the trial period, determine the most successful option, and then make it available to everyone.
Staged feature rollouts
Segmenting your audience, releasing a new feature to only a small percentage of them, monitoring its performance, and gradually making it available to your entire customer base are possible with this tool. Similarly, as and when a bug is discovered, a feature can be rolled back, fixed, and re-released quickly. The continuous feedback and data collected from these stages can drive continuous innovation and speed up the evolution of your product’s features.
Do you find VWO FullStack impressive and want to use it? Well, VWO is an integrated experience optimization platform that hosts a number of cutting-edge capabilities, one of which is FullStack. You can take your optimization program to the next level by leveraging its suite of products. If you want to know how, book a free demo to learn more about its capabilities in detail.