What is a code editor?
A code editor is a tool to write code in a programming language for a computer program. A computer program is a building block for software, a website, and an operating system.
Code editors replaced the old text editors like Notepad on Microsoft and Text Edit on Mac, as programmers used to find it challenging and time-consuming to write code on them. The energy and time saved due to code editors made them a preferred mode of writing code.
Features of a code editor
A code editor has features that make the life of a programmer easy. They allow convenience in the compilation and interpretation of code. Though features and their importance in a code editor depend upon the coding language, here are five common features of a code editor.
Code suggestion
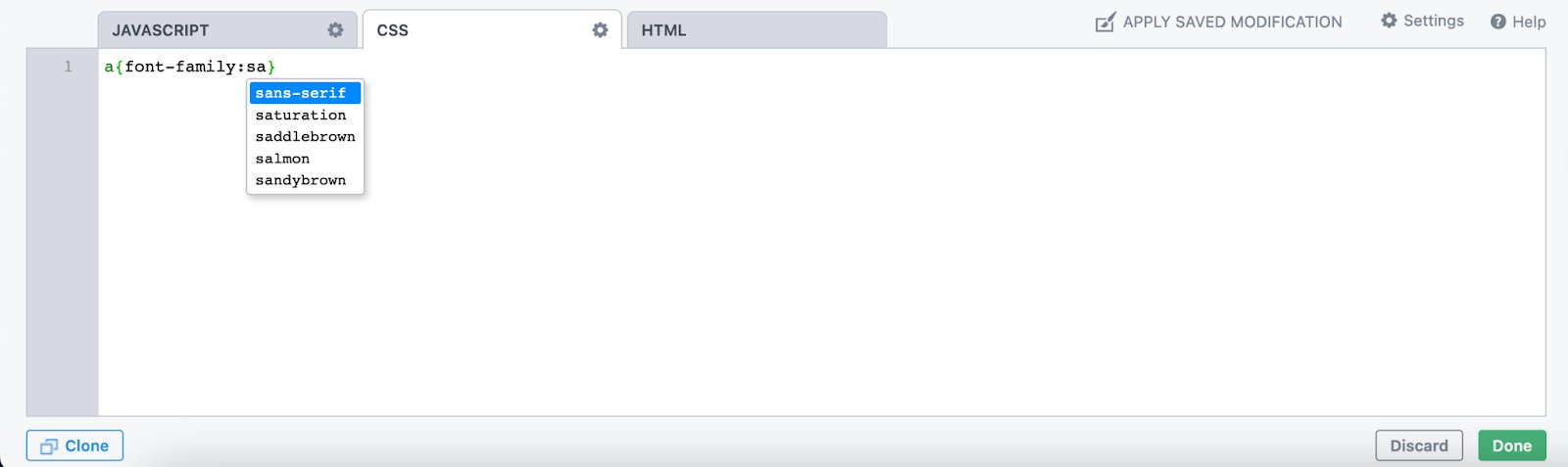
It’s a feature that fills or suggests the further line of code with initial keystrokes. For example, suppose a programmer is writing a CSS code for an element on the website while writing properties and variables for that class. In that case, the programmer will get suggestions, as shown in the image below.

Syntax highlighting
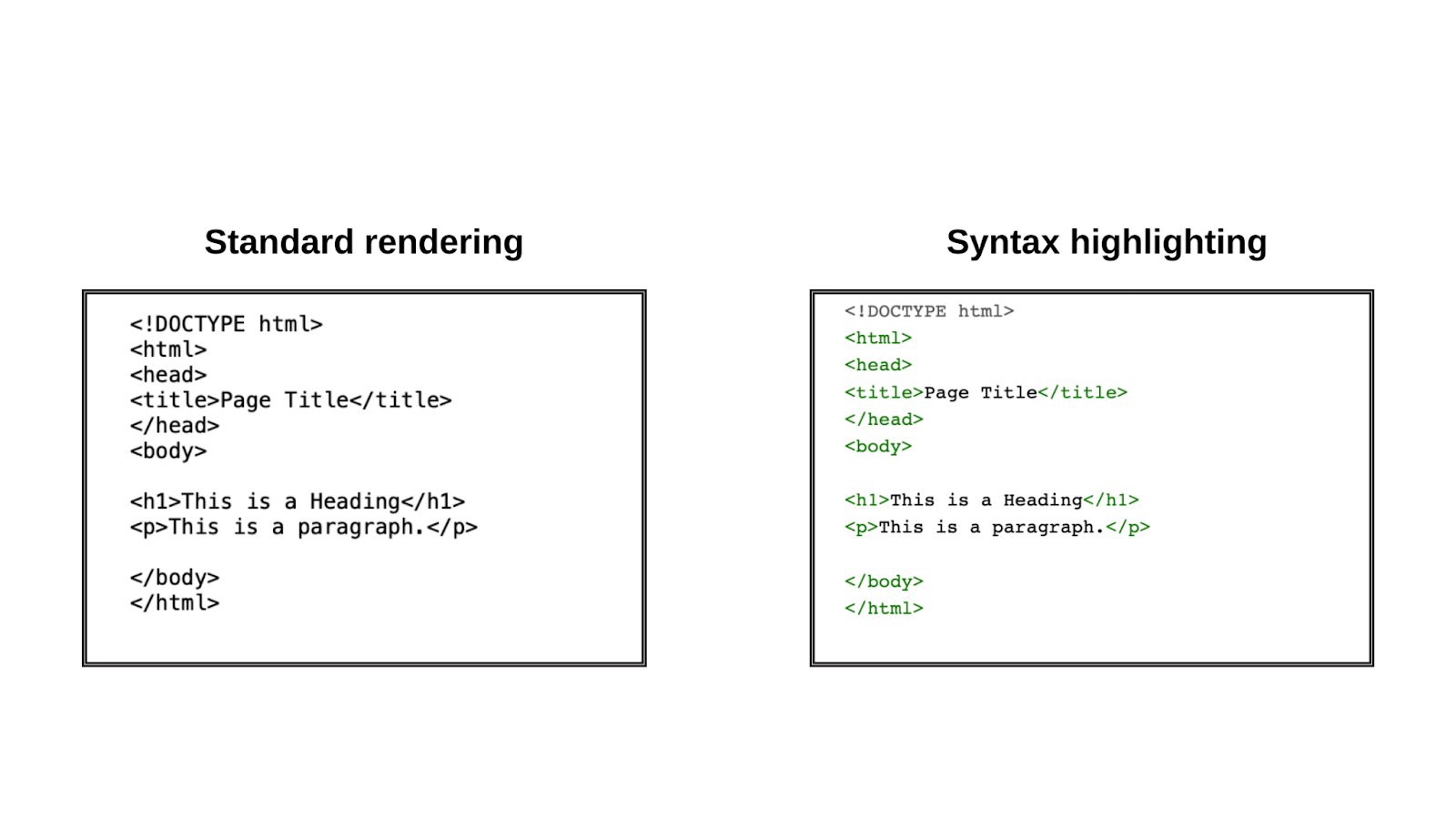
Syntax highlighting displays the source code text in different colors and fonts based on the term categories of the code, like variables, elements, attributes, comments, control flow, etc. This increases the readability of the code and eases the effort to find the errors. Here is how an HTML code looks with standard rendering and syntax highlighting.

Error and warning marks
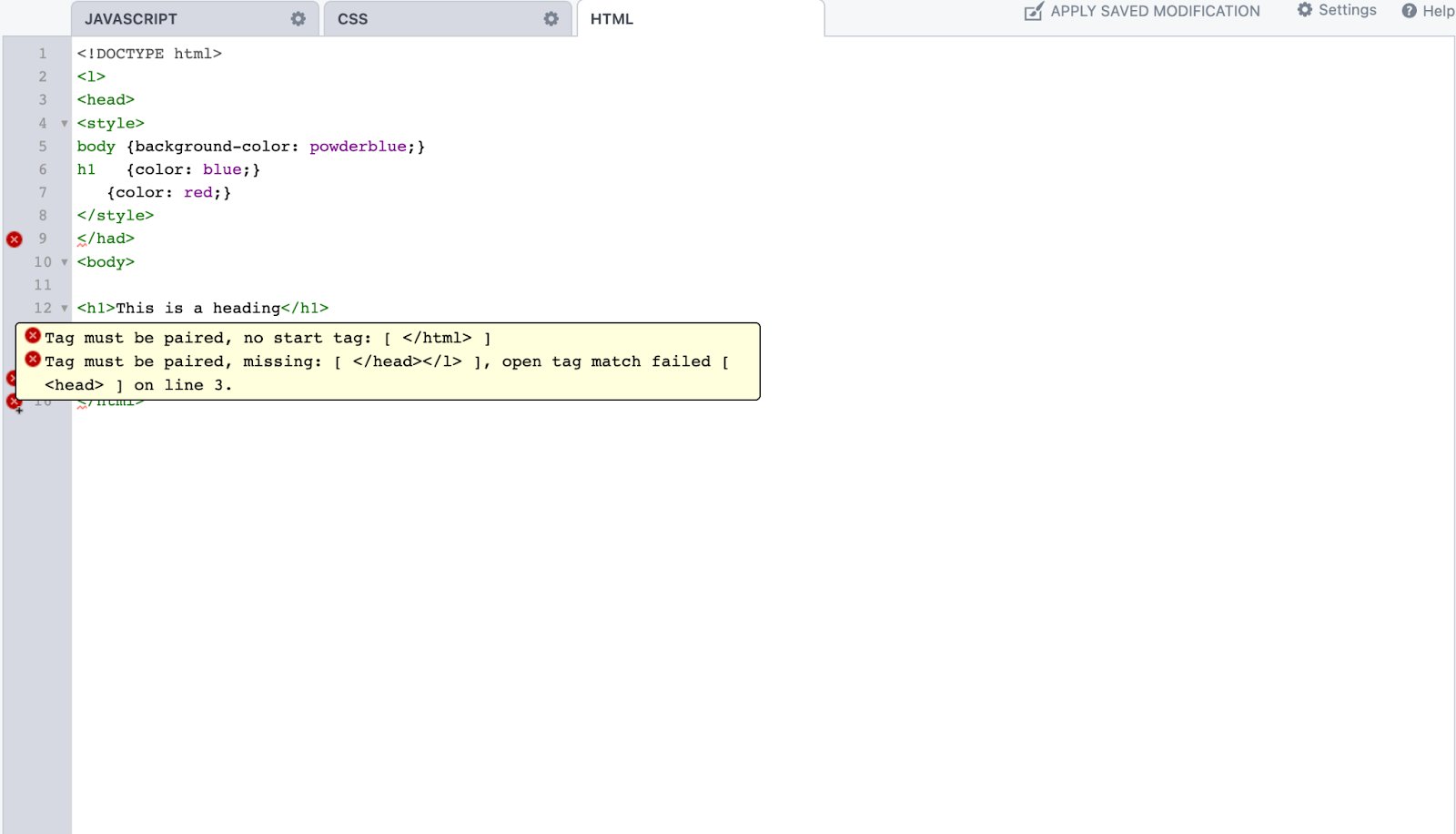
Writing code requires a sharp focus, and a single mistake can make it not compile and malfunction. While writing huge lines of code, it is quite natural to make errors, but finding these can be frustrating and tedious while working on the plain text editor. A code editor simplifies this process and gives error and warning marks while writing code. Here is an example of it.

Brace matching
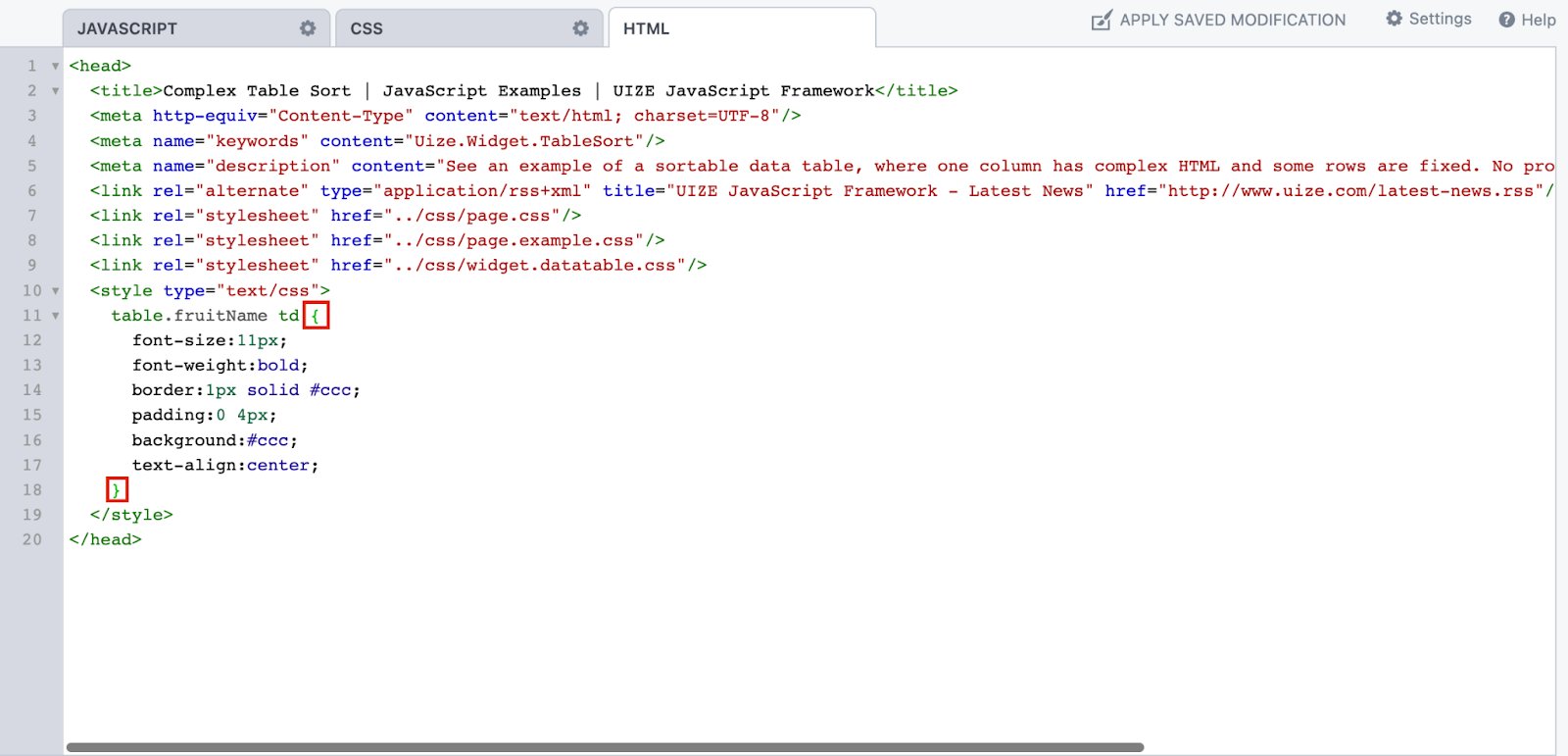
This is the most important tool while navigating through code. Multiple braces are utilized to write code; each has an opening and closing brace, and it can get confusing when there are levels of braces in a code. Brace matching allows you to see which braces are in a pair. In a code editor, to match, you simply have to click a brace (open or close) to see the highlighted corresponding brace. Here is an image showcasing brace matching. The braces get highlighted in green color.

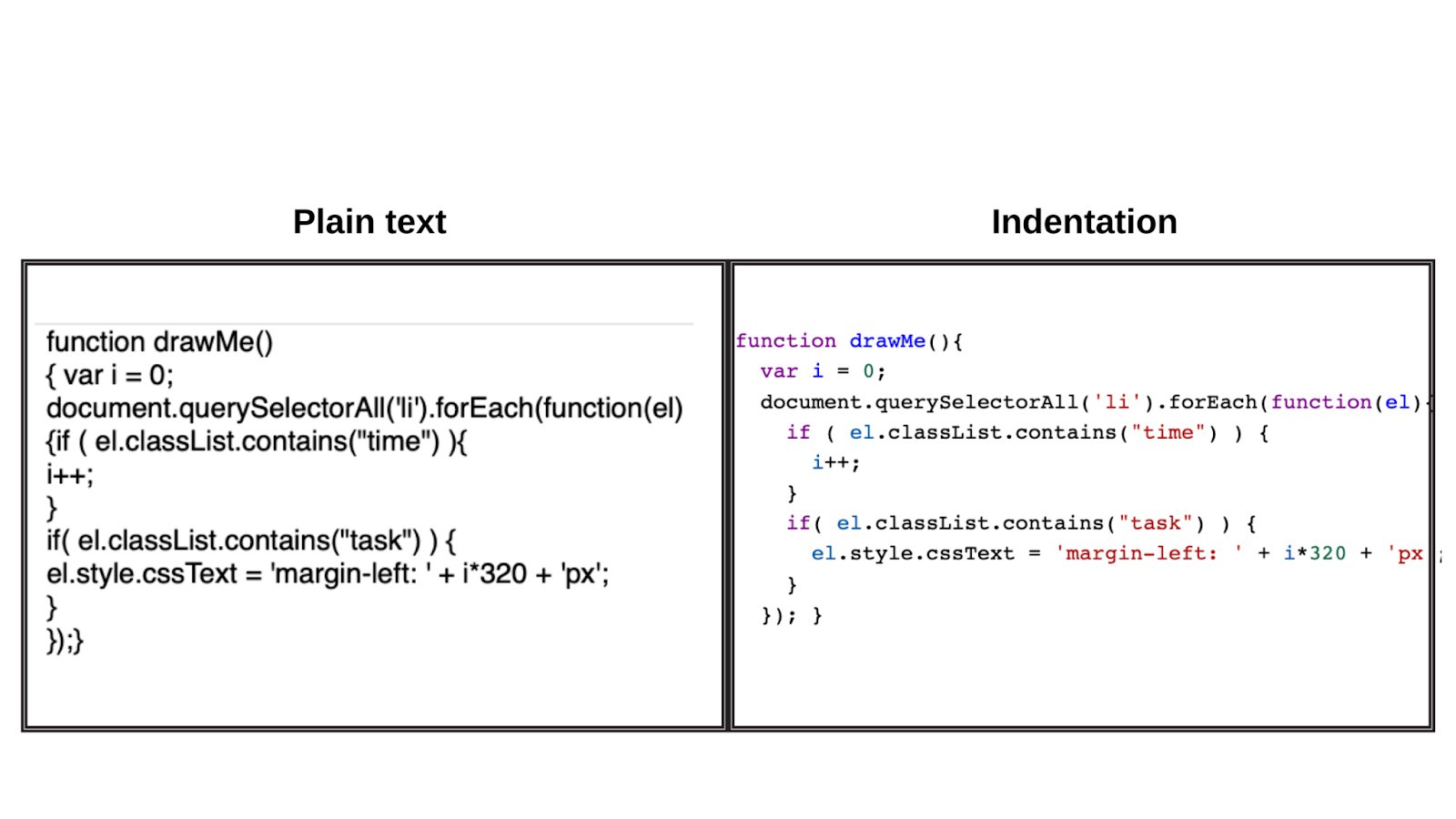
Auto-indentation
With auto-indentation, the code editor automatically creates an indent for lines of code. Indentation makes code readable and tidy and helps understand the loops, conditions in the code, and code within braces. Here is an image of auto-indentation:

What is the difference between a code editor and IDE
| Evaluation parameter | Code Editor | Integrated development environment (IDE ) |
| Definition | A code editor is a text editor with features that specifically help in writing programming language. | IDE is a collection of software development tools that makes it easy to develop software. A graphic user interface (GUI) is a user-friendly dashboard on IDE that makes it easy to manage components of software development. An IDE contains code editors along with other tools. |
| Components | A simple code editor. | Code editors, debuggers, compilers, interpreters, GUI. |
| Computer memory usage | Lightweight and easy to deploy. | IDE takes up a significant amount of memory and is heavy to deploy. |
Edit your website with VWO Deploy
Website optimization is a no-brainer with changing market scenarios, market demand, business objectives, and current trends. Most of the time, a marketing team with inadequate technical knowledge is at the helm of optimization. Thus, even for a small change on the website, the marketing team has to depend on the development team. To tackle this challenge, VWO created VWO Deploy.
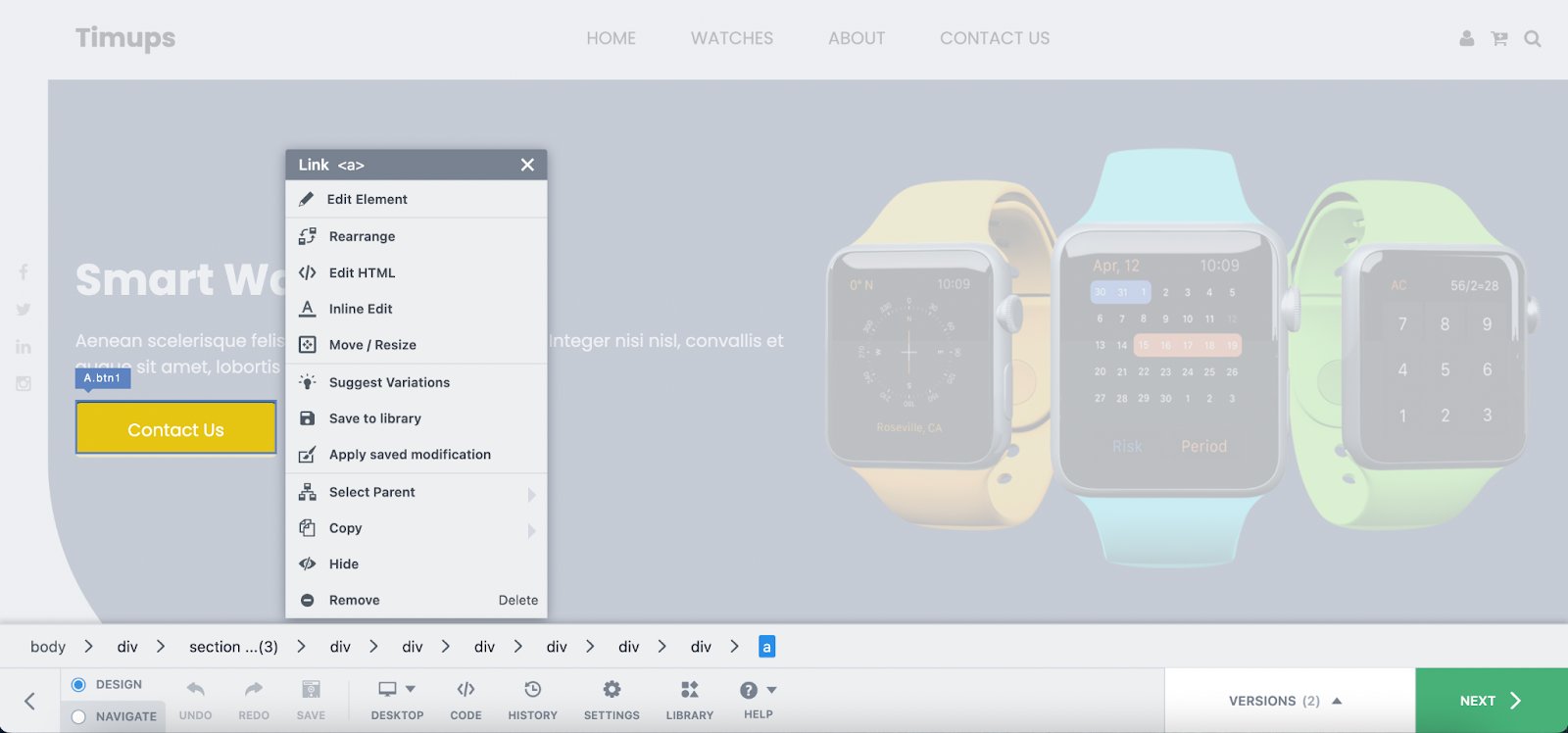
VWO Deploy lets you make changes on your website with a Visual Editor that overcomes the dependency on the development team. Various operations like changing the hero image, heading, adding widgets, and removing elements can be done via a WYSIWYG drag-and-drop editor. What’s cool is that you can push the changes on the website to specific segments, and 1000+ visitor segments are possible on VWO. Here is how our Visual Editor looks.

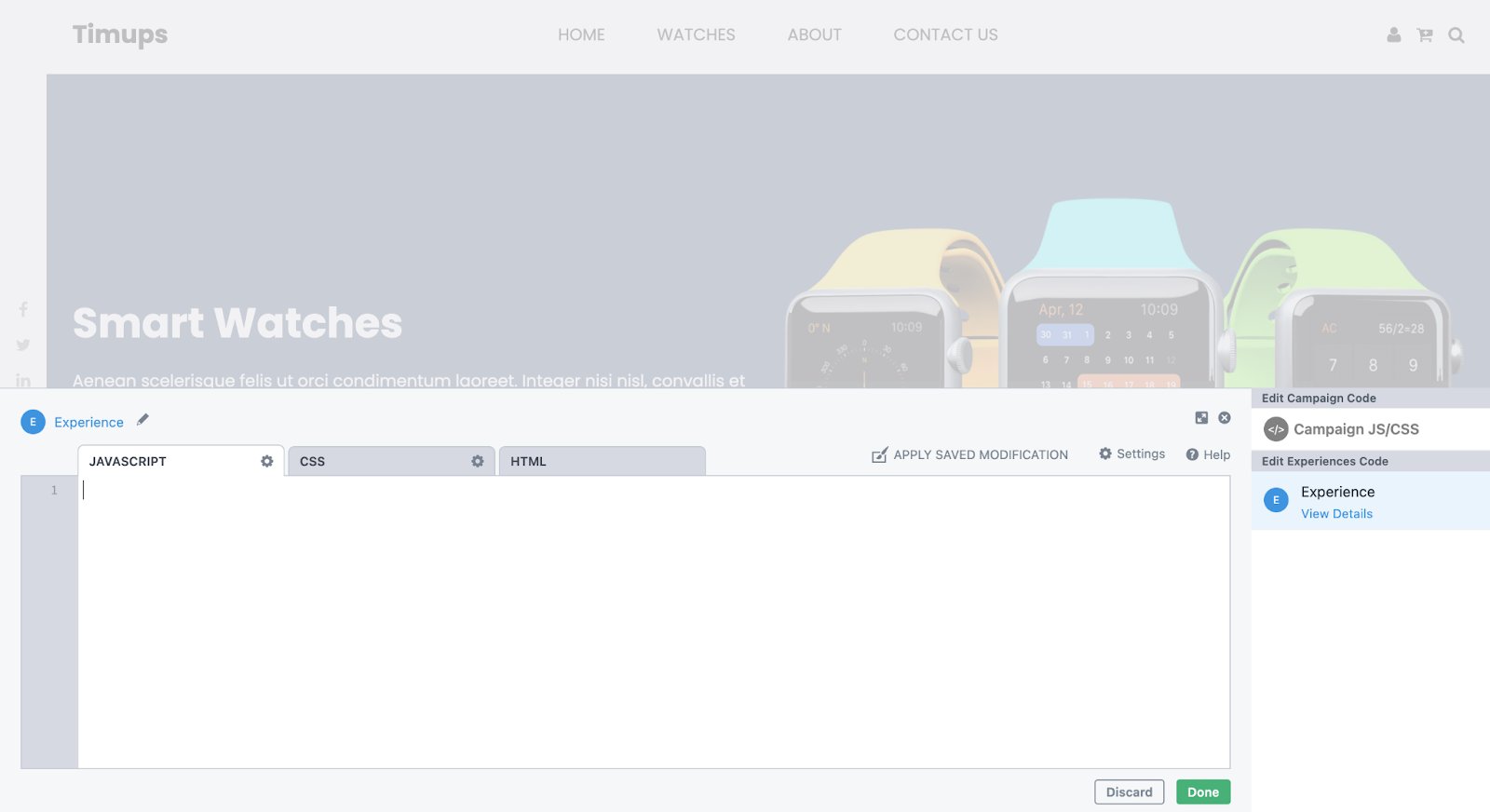
But situations always arise when the development team has to make website changes that require adding a language code. For such scenarios, VWO also offers the VWO Code Editor. VWO code allows the addition of CSS, JS, AND HTML code. The editor is powered with features like brace matching, syntax error highlighting, code wrapping, and auto-completion.

VWO Deploy is a super quick and convenient way to deploy new changes or winning variations from experiments. Get an all-inclusive free trial and understand how to get changes deployed at lightning-fast speed.